Asynchronous Actions
Last Updated: 30 May 2024Introduction

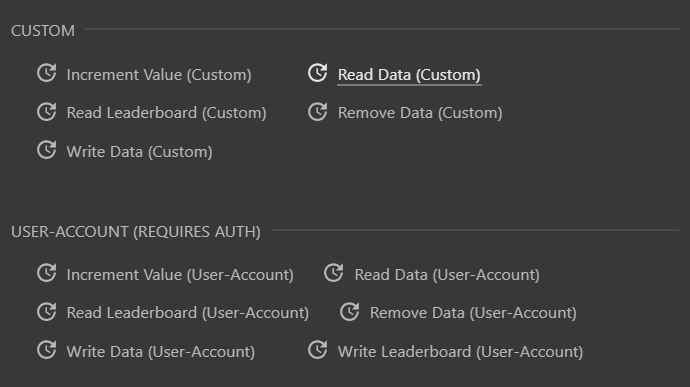
The image above is a snapshot from the Firebase Realtime Database Action list.
The "arrow-around-clock"  icon indicates that the corresponding actions are Asynchronous.
icon indicates that the corresponding actions are Asynchronous.
In case of a Synchronous action, such an action will stop the next action from starting until the previous one is completed. Actions execute one after the other in the order they are placed in.
Most actions are Synchronous.
On the other hand, an Asynchronous action will allow the next action to start even when it is still executing. To simplify, this is required for services that run in background.
Most Firebase functions related to fetching or sending data requires some time to complete, so they need to be asynchronous.
So while such an action is running, to get its result, you will have to wait or know when the action is completed.
How to use Asynchronous Firebase Actions

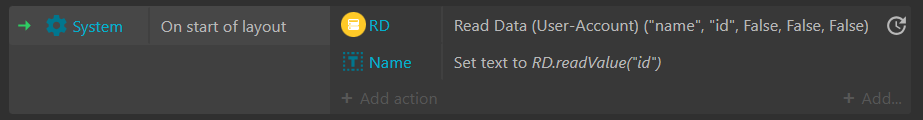
This example is a wrong way to use a Firebase action that is asynchronous. You need to wait before until the action completes.

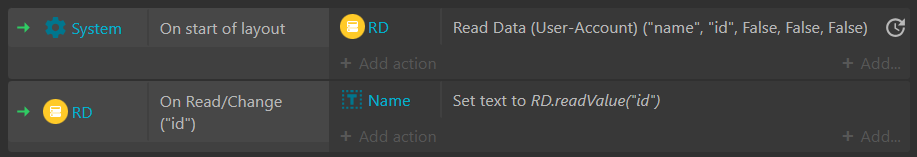
You can use conditions to check whether or when the action was completed.

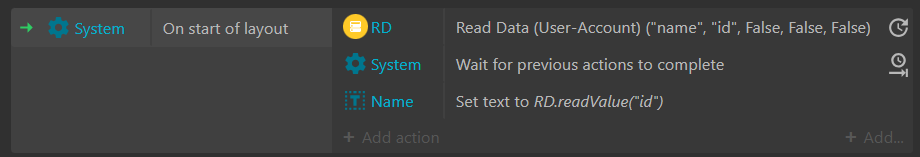
“Wait for previous actions to complete” makes the next actions wait until the previous actions are completed.
(Exception: Doesn't work when Sync is Enabled for Database Read actions)